MOVE - working for eBay's Motors Vertical
Client
MOVE / eBay
Year
2019-2020
Services
Concept, UX/UI, Design System
Role
For more than a year, I had the opportunity to work as a freelance UX/UI Design expert for eBay's automotive division, MOVE, to help them expand into other countries. The role involved adapting the design system to be customizable for local brands, mentoring and supporting the UX team with UX and UI concepts, and ensuring high product quality. In addition to quality control, I had to conduct research, find innovative solutions, coordinate between different teams and shape the visual and functional design of the product to be developed.
I've participated in research and workshops, done market research, worked with UX designers and helped them find solutions to various user and technical problems. I also monitored the product for design flaws and communicated with the development teams when the result was different from what was expected and needed improvement.

This mock-up convinced the team and the management to give me the job. And I have to admit, I learned a lot during my time at eBay that changed my perception and what to look for in products, now looking past that I now see a lot of mistakes.
I did extensive research before creating the concept, but only about the needs of the users in the Automotive Industry, and while I was aware of accessibility standards and guidelines, I wanted to show something that would catch the eye. Working for MOVE has helped me learn the skills of how to design not only beautiful but also inclusive products.
DISCLAIMER
Due to working conditions and my contract, I don't really have anything to show you, so instead I've recreated some of the designs and elements in a somewhat similar but different style. So these are just here to illustrate the work I've done.
Market research and seeking for innovative solutions
Research
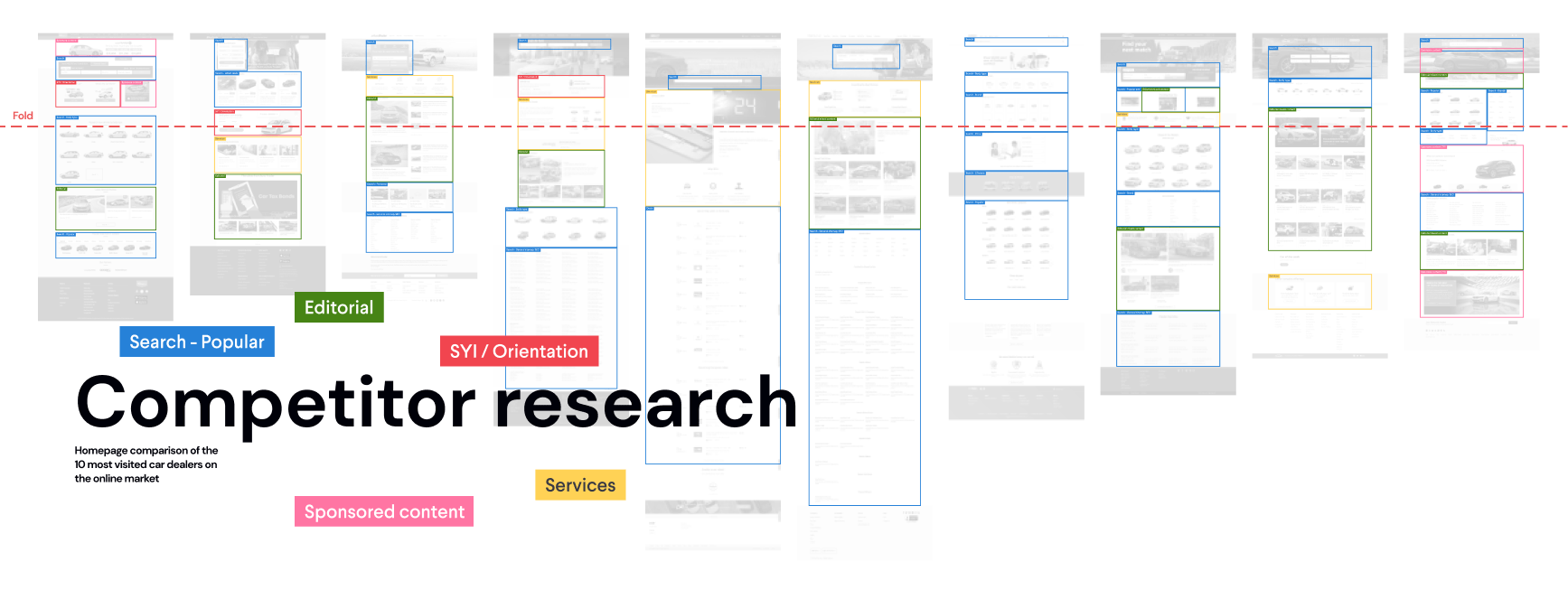
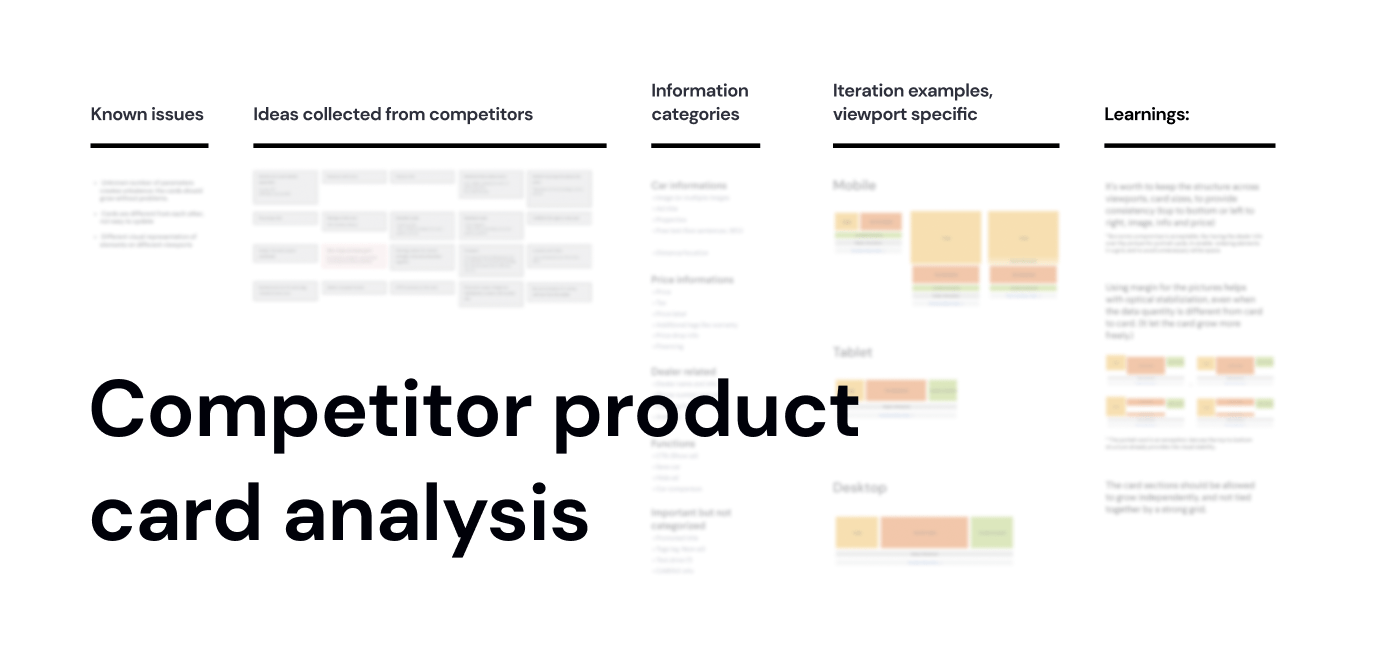
I did market research and competitor analysis and looked at how to improve the overall UX of the product.

A part of my job was to do market research and recommend innovative solutions.
Most of the UX-ers were overwhelmed with the roadmap, they were keen to improve their own department, but they were mostly focused on their part and the user flow. My job was to improve the product as a whole, find the gaps where we could leverage features that other products couldn't, and coordinate with them on how to incorporate them into the product.

After an analysis, I presented my findings to the team and discussed with them how and where they would incorporate these findings into their sections, improving the overall quality of the product.
Patterns and UI consistency
Design System
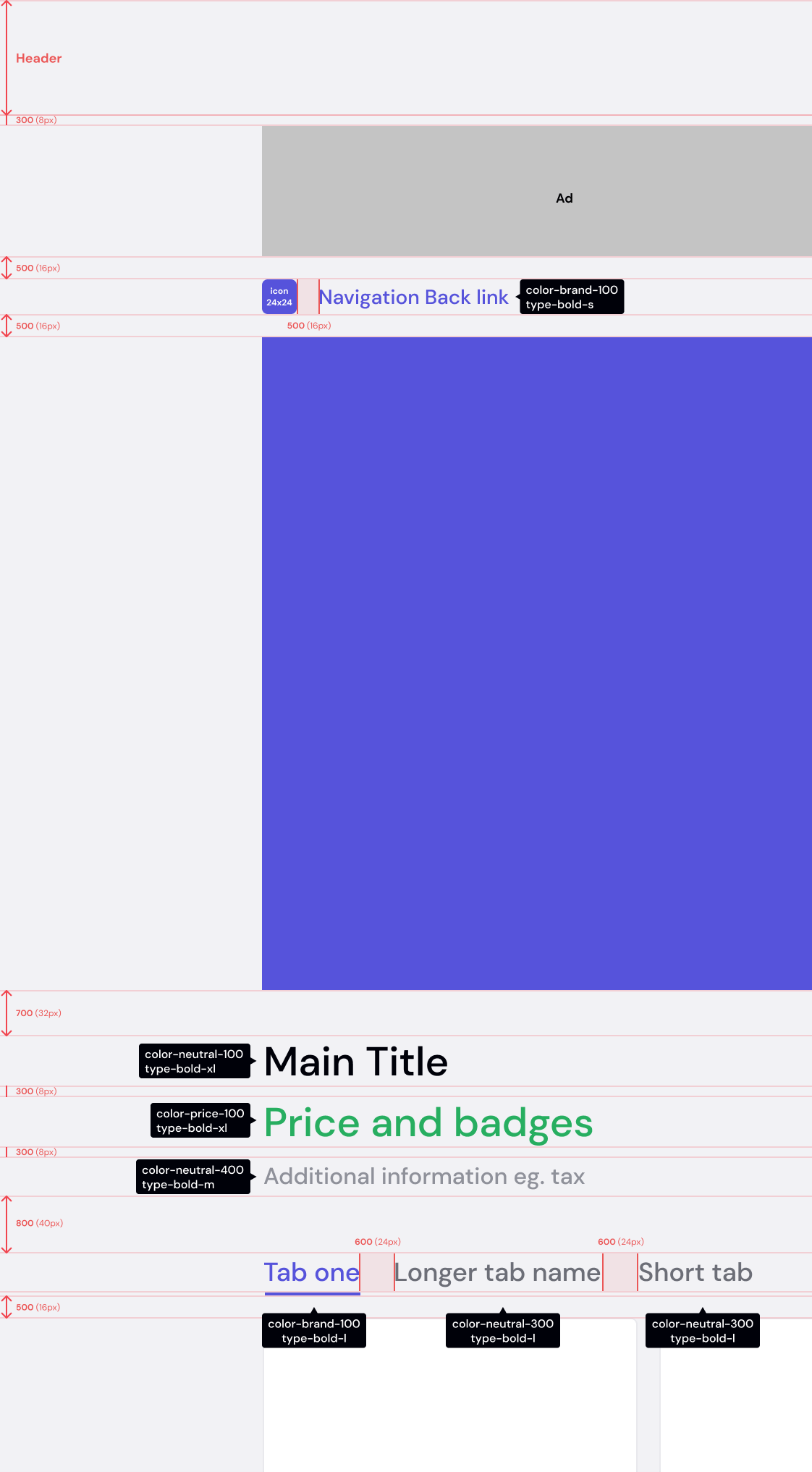
Another part of my role was maintaining the Design System, building components, writing documentation and recommending changes.

Nurturing a Design System is like gardening. You let it grow, but not overgrow.
My primary focus was to keep it as simple and flexible as possible. I rebuilt a large part based on the principles of Atomic Design System. While they're already using color and type tokens, I connected them to the existing plenty of components and layouts to effortlessly switch between market themes, designed the dark mode, improved the usability of the system for the other designers, and successfully moved the system from Sketch to Figma.
I'm keen to see the overlaying patterns of a system, and there were many inconsistencies in the product in terms of spacings, font sizes or design patterns, so I wrote the guidelines about the basic design system principles.
They're using an icon kit, but since you can't find a comprehensive kit for this industry, many icons came from other kits, resulting in an inconsistent look. There were icons with different line heights, sizes in the product, and many icons were not self-explanatory. So I redesigned them and designed new ones, eventually creating an icon set of over 100 icons.

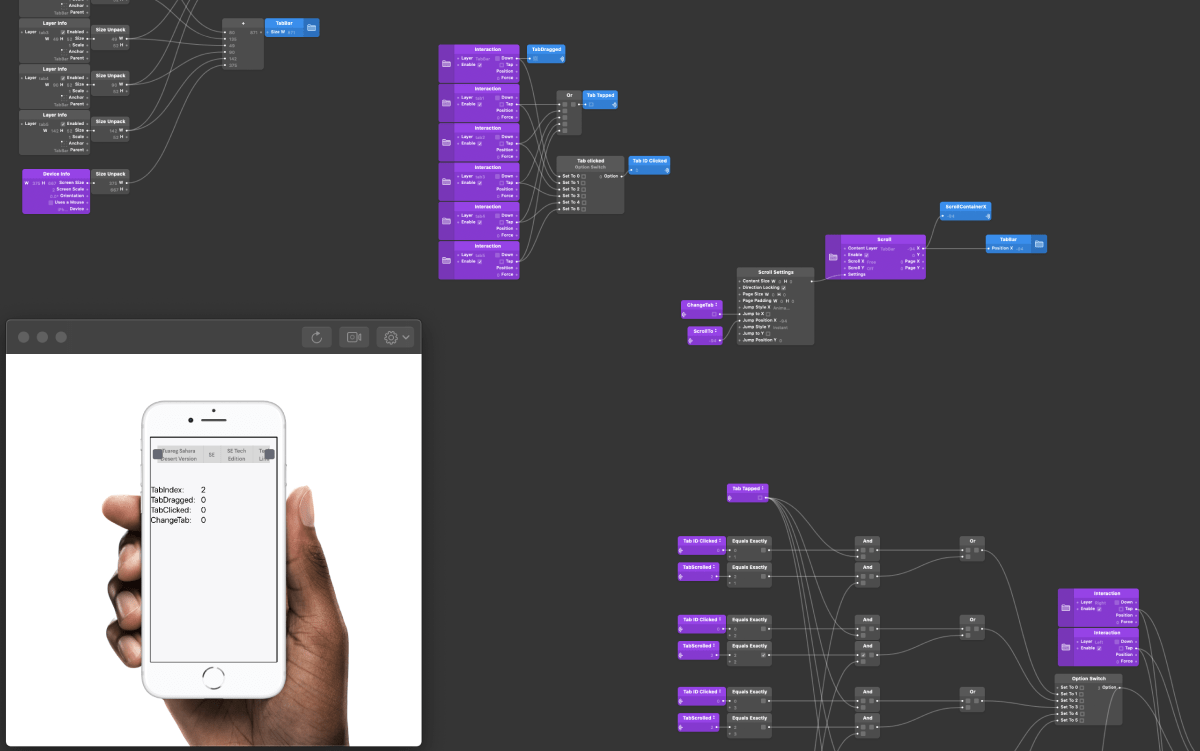
Origami
Prototyping
Although we haven't done that much interactive prototyping and we're testing mostly with InVision and Axure, I've had some interesting challenges trying to find solutions to interaction problems.

This example here is part of an Origami prototype. Here, the user problem was that tabs aren't always self-explanatory, and if a tab is too long, the user may not even see that there are other tabs, and she or he may swipe. Also, swiping is an ok, but not a perfect solution. It's always better to provide a straightforward navigation pattern, like left and right buttons, and that's what's tested here.
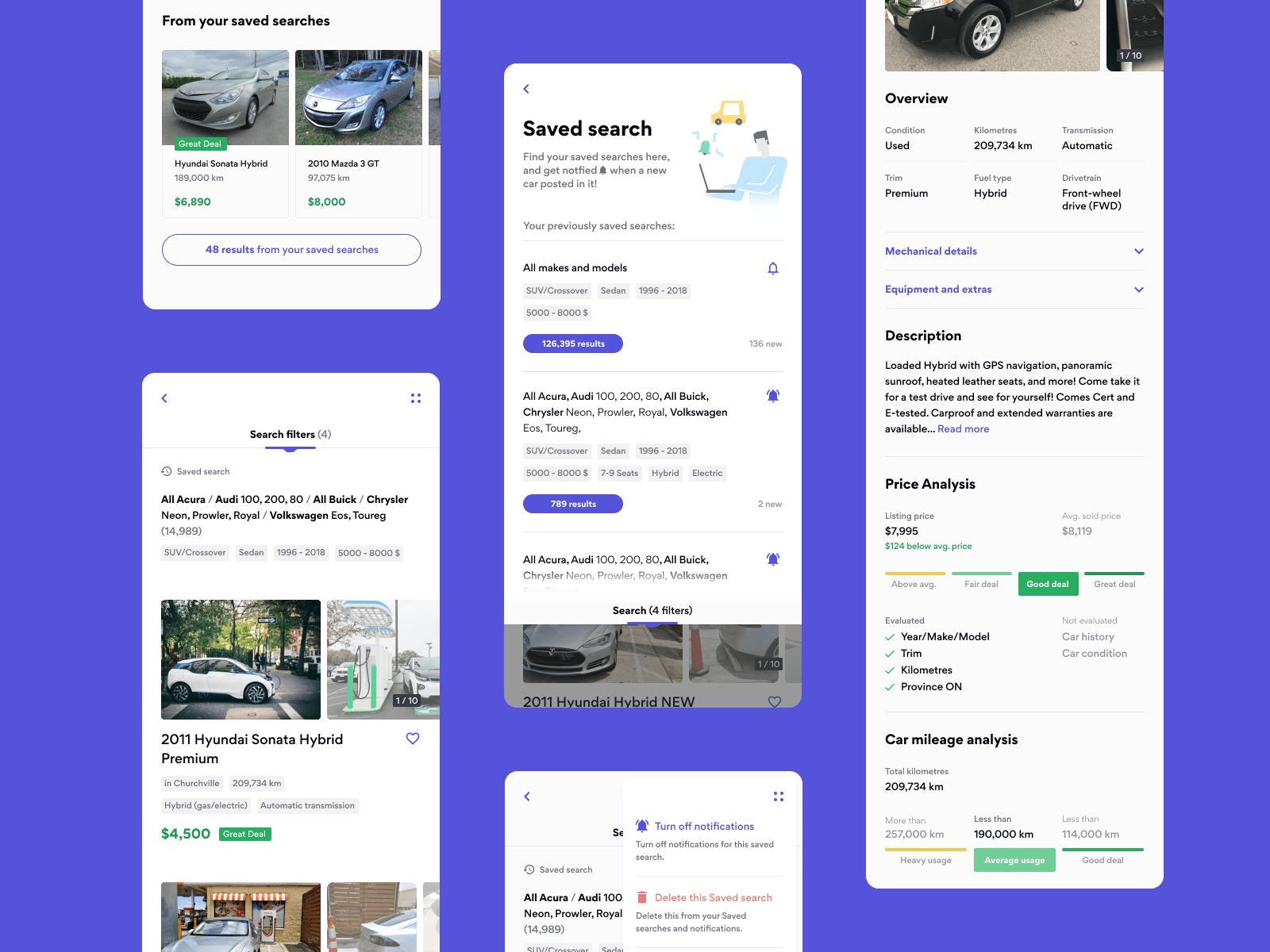
Visual exploration
Design
The third part of my role was to support other designers with visual concepts and recommend visual improvements
Improving the UX, uplifting the UI
I designed various UI concepts, helped the other designers to transform low-fidelity wireframes to high-fidelity layouts that were aligned with the Design System, and recommended UX concepts to user problems. And I can't share anything from it.
So I designed some concepts that are somewhat similar to the designs I have developed, but also different. This is just a quick example to give you a sense of my work.

And again, I'm very grateful to MOVE, I've grown incredibly fast working for them. Working for such a large organisation was a new challenge for me and different from my previous experiences. Connecting many teams and threads, mentoring people, presenting in front of a lot of people, so many tasks and responsibilities at once was huge, inspiring and exhausting at the same time, but as always, no growth without effort!